レイヤーテンプレートの話(クリスタ)
作業の時短の話です。
クリスタを長く使ってる人はレイヤーテンプレート入れてると思いますが、自分はこんな感じで使ってますよー…的なものを。
イラストとかはその都度レイヤー構成が変わったりしますが、モノクロ漫画は同じ作業を続ける感じなので、少しでも時短できるといいよね……
という感じで作ったものです。(時短できてるとは言ってない)
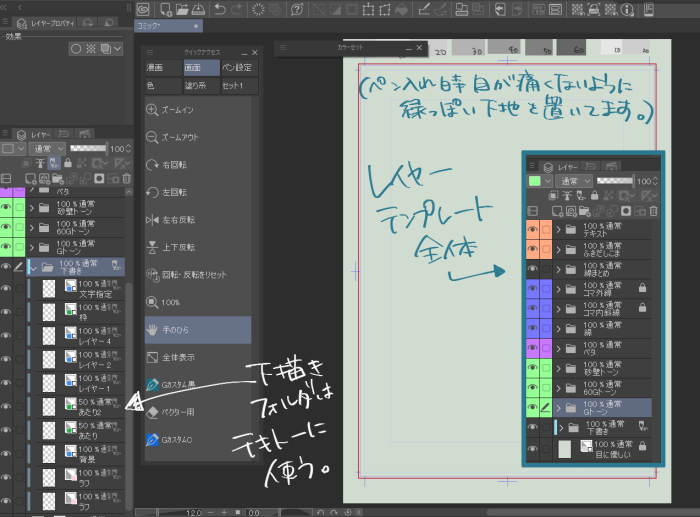
▼自分が設定しているレイヤーテンプレートです。

画像の右下にあるレイヤー一覧を「レイヤーテンプレート」として自分のクリスタに素材登録してます。
(トーンレイヤーはトーンレイヤーのみのテンプレートを別に作って、ペン入れが終わったら追加する形にしています。)
予めレイヤーテンプレートを素材登録しておけば、1ページ毎にレイヤーを作らなくても同じベースレイヤーを呼び出せるので時短になって便利ですよー!
…と言いたかったのです。
ついでに作品ファイルを作成する時に「テンプレート」の所に該当のレイヤーテンプレートを選択すると、全ページにレイヤーテンプレートが追加されている状態になるので、かなり便利です。
あ。「下描きフォルダ」はフォルダ自体を『下描きレイヤー』(レイヤーの透明度とかの場所にある鉛筆アイコンのやつ)に指定しておくと、中身が全部下描きレイヤーになるのでオススメです。
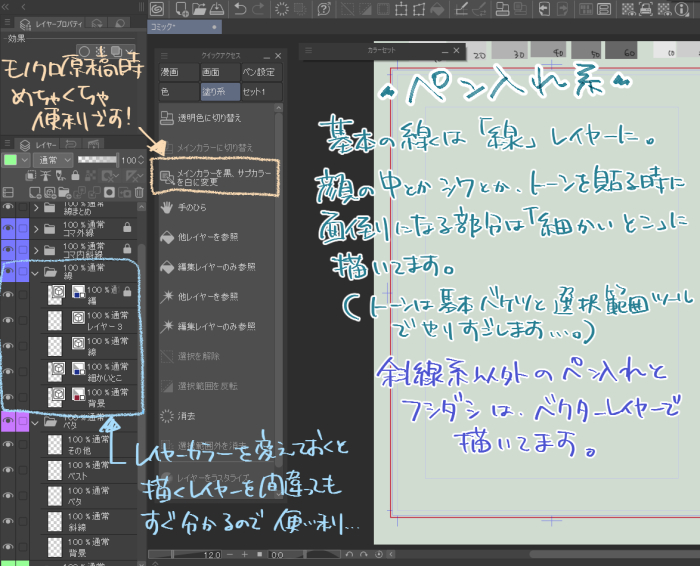
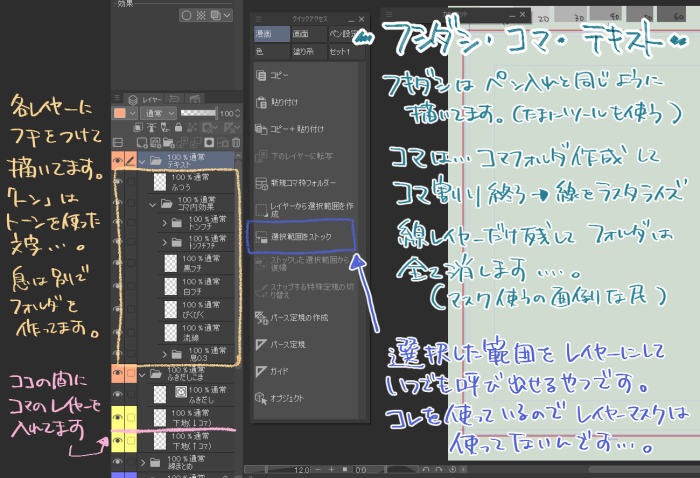
▼レイヤー詳細(文字汚くて読めなかったら申し訳ないです…)
ついでに入れてあると便利な(だと思う…)クイックアクセスとかもメモしてます。
「ストーリーエディタ」「次(前)のページへ」や簡単な選択範囲系とかはコマンドバー(メニュー一覧の下にあるやつ)に入れておいたほうが便利かもです。
(自分はコマンドバーに入れてます。ちょうど↓にあるアイコン群がそれです。)

レイヤー名テキトーすぎて申し訳ない……
あ。「線まとめ」に入ってるのは、右側の原稿らしき緑のものに引かれている赤い線です。
自分は原稿用紙全体にペン入れとかしないので、バケツ塗る時の為に枠線を引いてます。(完成したら非表示にしてます)

ちなみにフキダシは絵の上から乗っける形で置いてます。(フキダシ部分にかかる場所も絵を描いてます。その方が形が取りやすいので…)

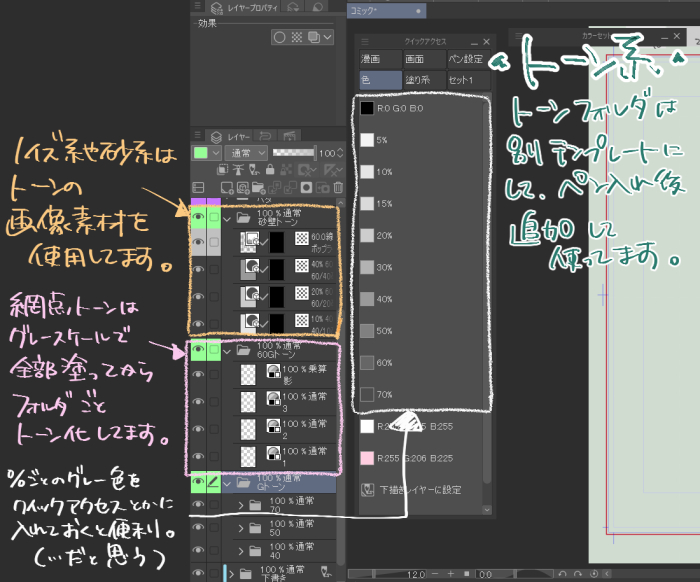
個人の体感ですが、トーンは「素材のトーン(画像素材)」を使うよりも「グレスケで塗ったのをトーン化」したほうが動作が軽い気がします。
(最初の何冊かは素材から使ってたのですが、グレスケからトーン化するようになってから、多いページでも重くならなくなりました。個人の体感ですが…)
ただ、グレスケからのトーン化だと、濃度50%以上の網点が四角くなる(仕様)ので、それが嫌な人はトーン素材を使った方がいいかも…です。
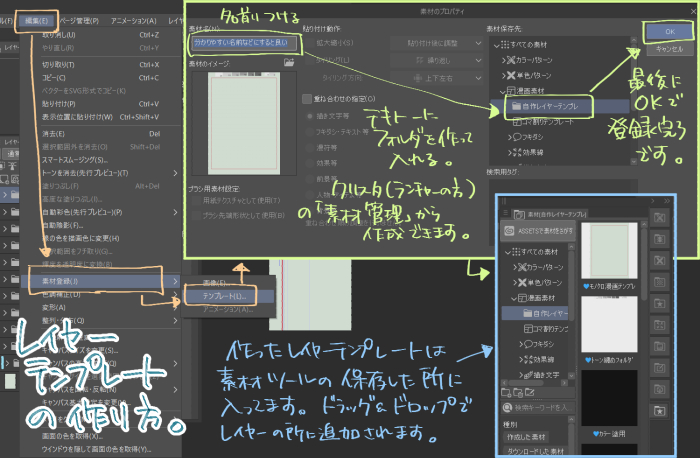
▼レイヤーテンプレートの作り方
分かりにくいかもしれないですが、画像で載せてみました。
※レイヤーテンプレートを素材登録する時の注意※
素材登録前に「背景」レイヤーと、いらないレイヤーは全て消してください。
(「背景」レイヤーも一緒に登録されて呼び出されてしまう為)

オレンジ→緑 の順序です。水色はテンプレートを呼び出す時の説明です。
テンプレートフォルダを作る際の『クリスタ(ランチャー)』は普通にクリスタを起動した時に出てくる、素材を探したりファイル管理ができるページです。
(直でペイントを開く人も多いと思うので、念の為記載しておきました)
以上になります。
長くなりましたが、最後まで読んでくださってありがとうございました!
最近よくレイヤーテンプレートを配布してる方を見かけてたので、需要あるんだなぁ…と思って。
「配布のものじゃなくても、自分のやりやすいようにカスタマイズして素材登録できるよ!」
……という事を伝えたかったりしました。
少しでもお役に立てれば幸いです(‘ω’)
